bejeweled-gamecodeur-gamejam4
- Projet:
Framework : phaser.io
Language: JavaScript
Code : kraken007
Graphismes : https://ravenmore.itch.io/ téléchargement gratuit
Lib externe: aucune
Temps passé: environ 15h
Code source : mon github
Thème/démarche : "Le premier pas"
J'ai abordé ce thème avec un jeu simple (en apparence) auquel on a souvent joué avec ma femme.
Je voulais voir si mon apprentissage avait porté ses fruits.
Le but de ce challenge était de créer un gameplay fonctionnel sans fioriture dans le temps qui m'était imparti. La liste qui suit est pour un jeu "complet". Je voulais savoir jusqu'où je pouvais aller avec un temps limité.
J'ai donc réalisé les éléments suivants :
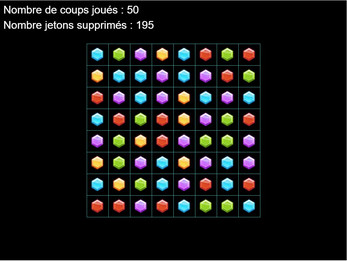
- affichage de la grille avec les jetons (centrée à l'écran)
- remplissage aléatoire de la grille (purement aléatoire avec les incohérences que cela engendre)
- inversion de 2 jetons adjacents (sans roll back)
- validation du coup joué (pour chaque jeton inversé) :
- vérifier s'il y a 3 jetons ou plus de même couleur sur la ligne horizontale et verticale
- si oui détruire les jetons concernés
- faire descendre les jetons dans les cases vides
- remplir les case vides avec un nouveau jeton
Il me reste à faire :
- roll back des jetons inversés si le coup n'est pas valide
- animation des jetons qui apparaissent et qui disparaissent
- mettre en surbrillance les jetons qui sont valident après le premier click
- remplissage "intelligent" de la grille pour éviter les incohérences
- ...
Postmortem :
Il s'agit de mon deuxième jeu avec phaser, ma précédente jam était la réalisation du jeu de la vie.
Le premier "jeu" m'a permis d'apprendre à utiliser le framework, gestion des sprites, l'interception des cliques de la souris, l'affichage des lignes de la grille, etc.
Pour le deuxième "jeu", le bejeweled, j'ai pu récupérer quelques éléments du précédent jeu comme la grille, l'interception des cliques, l'affichage du texte et du coup me concentrer sur le gameplay :).
J'ai eu quelques bugs sur l'inversion des jetons. Quand j'inversais les jetons dans mon tableau et que je mettais à jour les coordonnées des sprites, je me retrouvais avec les deux sprites superposés :(. Cela venait de la troisième variable pour faire l'échange de case, car elle contenait une référence pointant vers mon objet et pas une copie de mon objet ^^. Cela faisait longtemps que ce genre de "bug" m'était pas arrivé :).
Sinon je suis très content de ce que j'ai fait, même si c'est pas très beau, que ça manque cruellement d'animation et de cohérence au niveau du remplissage.
J'ai atteint le but que je m'étais fixé à savoir un gameplay basique fonctionnel :)
A très vite dans la prochaine Jam :).